# MkPricing - Your Ultimate Pricing Table TailwindCSS HTML Template Documention.
Thank you for purchasing our template. If you have any questions that are beyond the scope of this help file, please feel free to email us on [email protected].
# Getting Started
Item Name : MkPricing - Your Ultimate Pricing Table TailwindCSS HTML Template.
Item Version : v1.0.0
Author : Ahlfagon
Support Forum : [email protected]
# Files Included
Do not directly upload the zip file you downloaded from Themeforest. To begin, unzip the ThemeForest file you just downloaded.

Key features :
- Vanilla JavaScript
- Tailwind Css v3+
- HTML5
- Light & Dark Verson
- Responsive
- 24 Support System
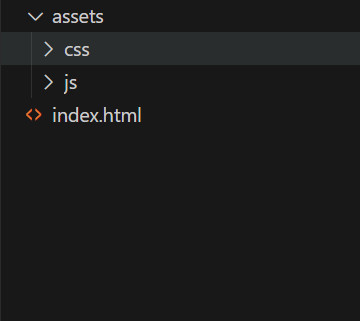
# Files Structure

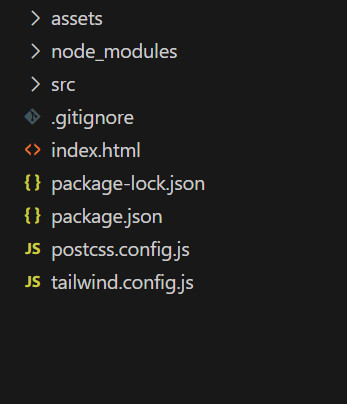
# Development Version Files Structure

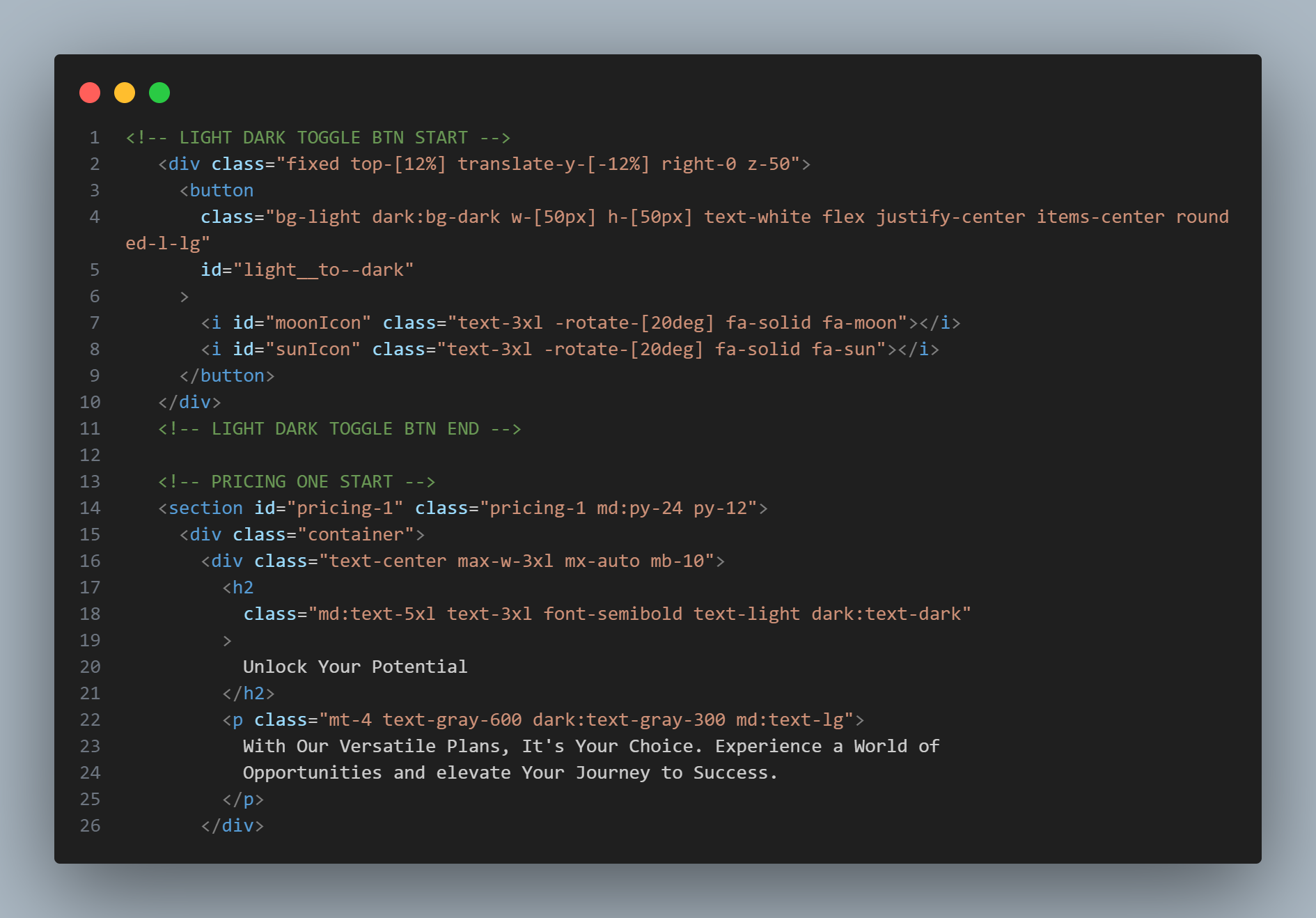
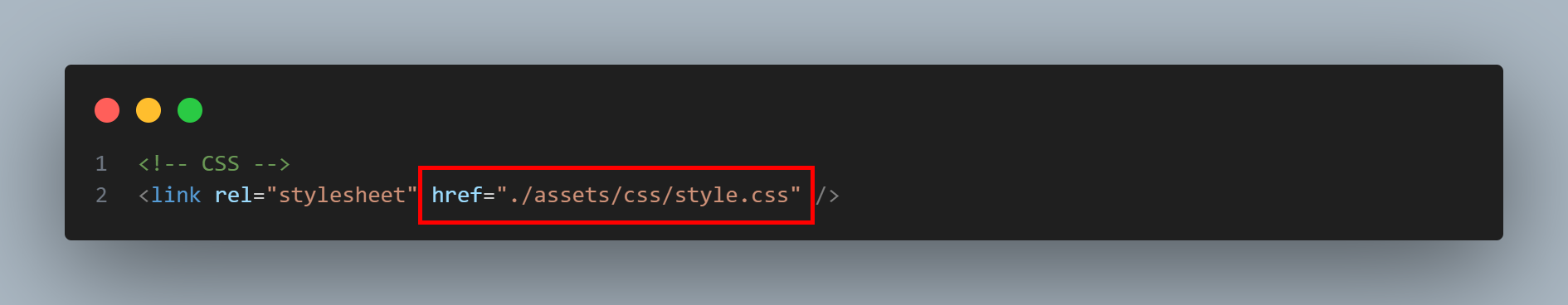
# HTML Structure

# CSS Files Structure

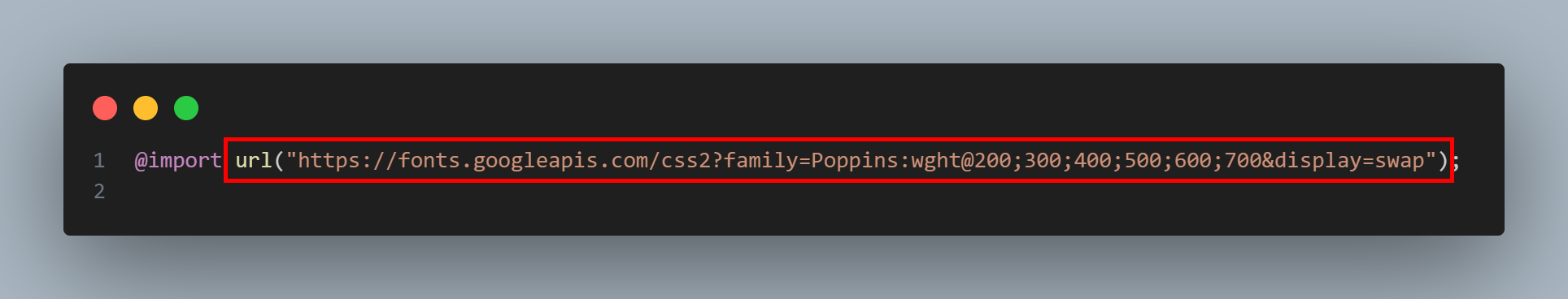
# Google Fonts Include

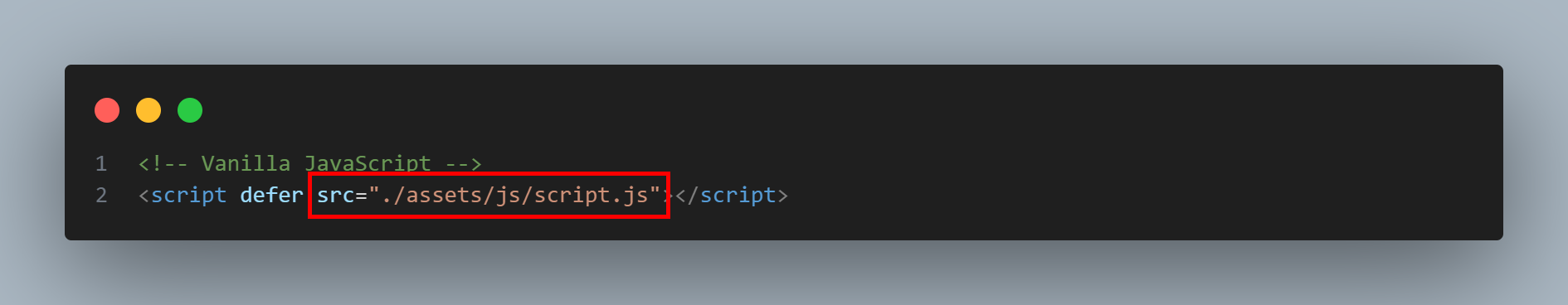
# JavaScript Structure

# How to edit tailwind css on your computer
To use Tailwind CSS on your computer, you will need to install it as a development dependency in your project. Here are the steps you can follow to do this:
1. Make sure you have Node.js and npm ( the package manager for Node.js ) installed on your computer. If you don't have them already, you can download and install them from the official website (https://nodejs.org).
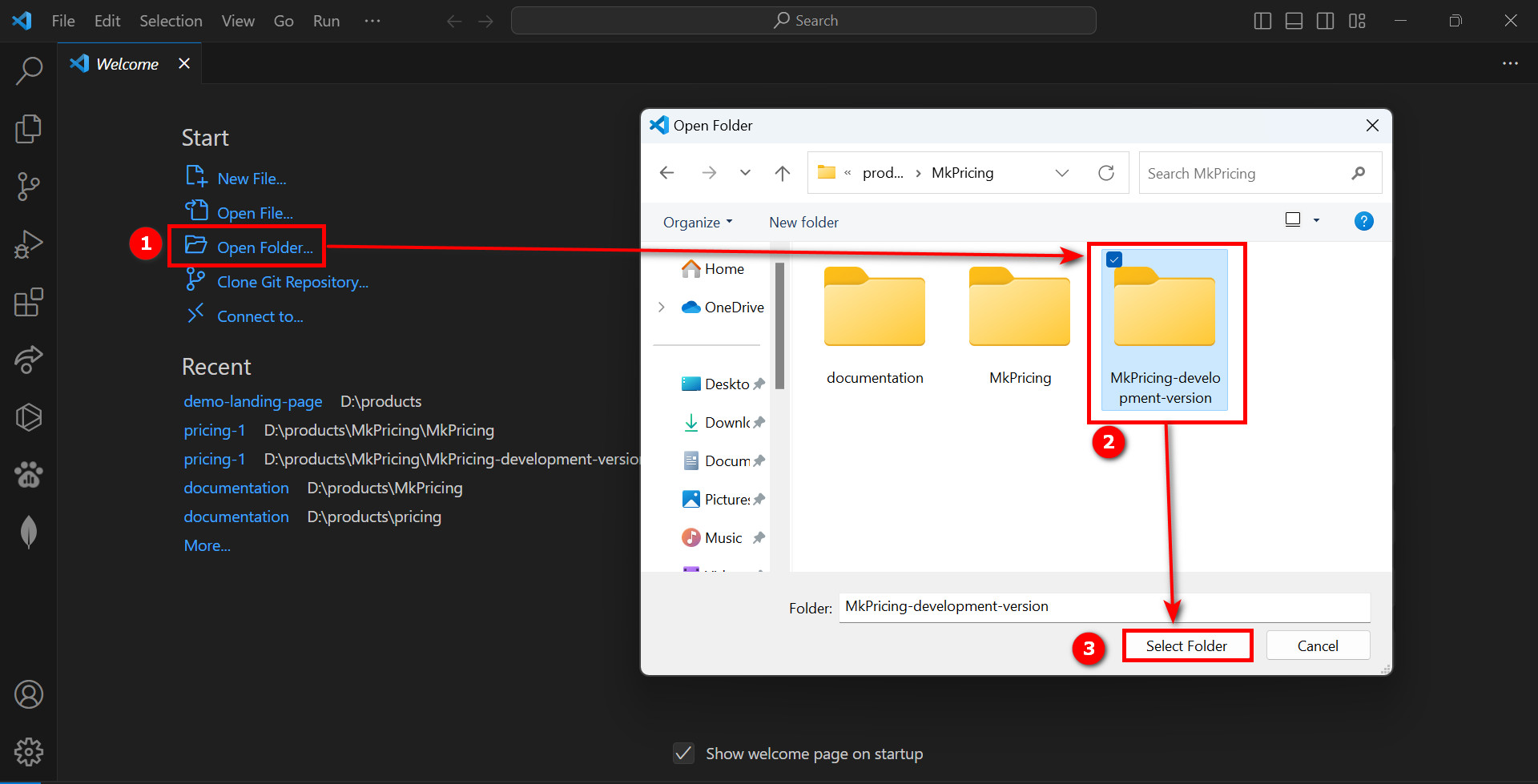
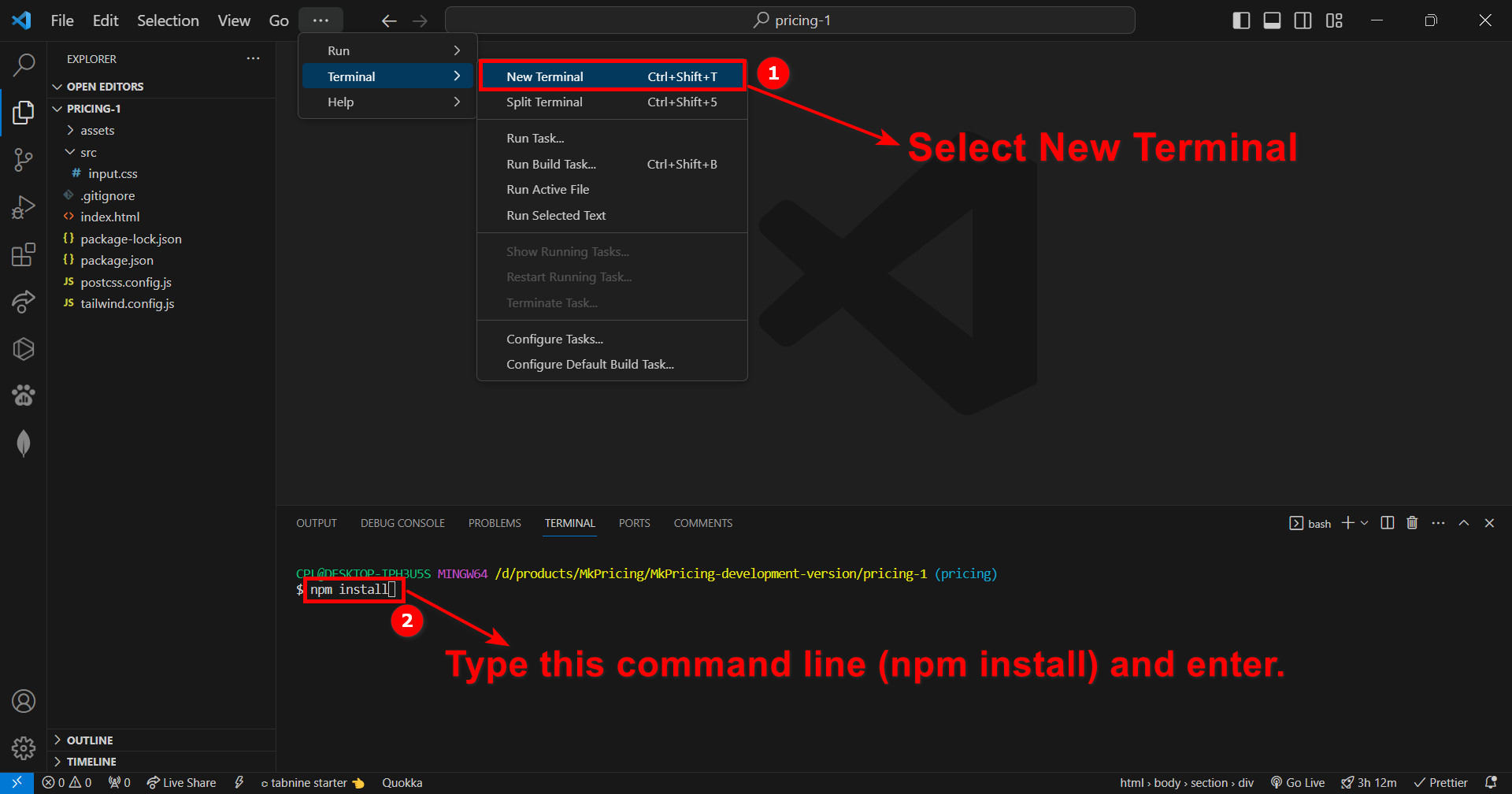
2. Open project on your editor.
3. Open the terminal as a root directory.
4. Run the command to install node module package :
npm i
//===== or
yarn
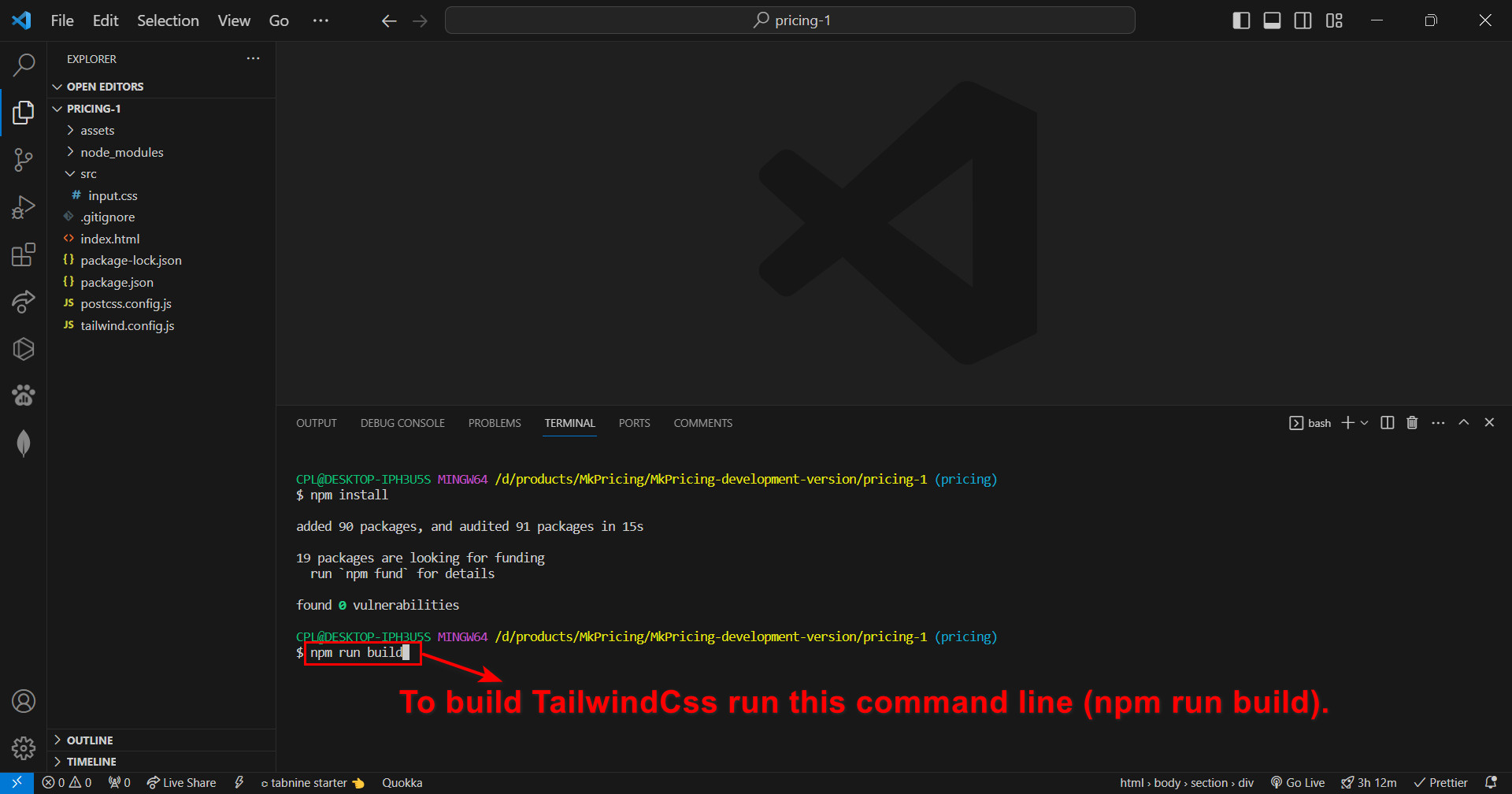
5. To build css run the command in your terminal :
npm run build
//===== or
yarn run build
=============================
1. Open project on your editor:

2. Open the terminal as a root directory and run the command npm i

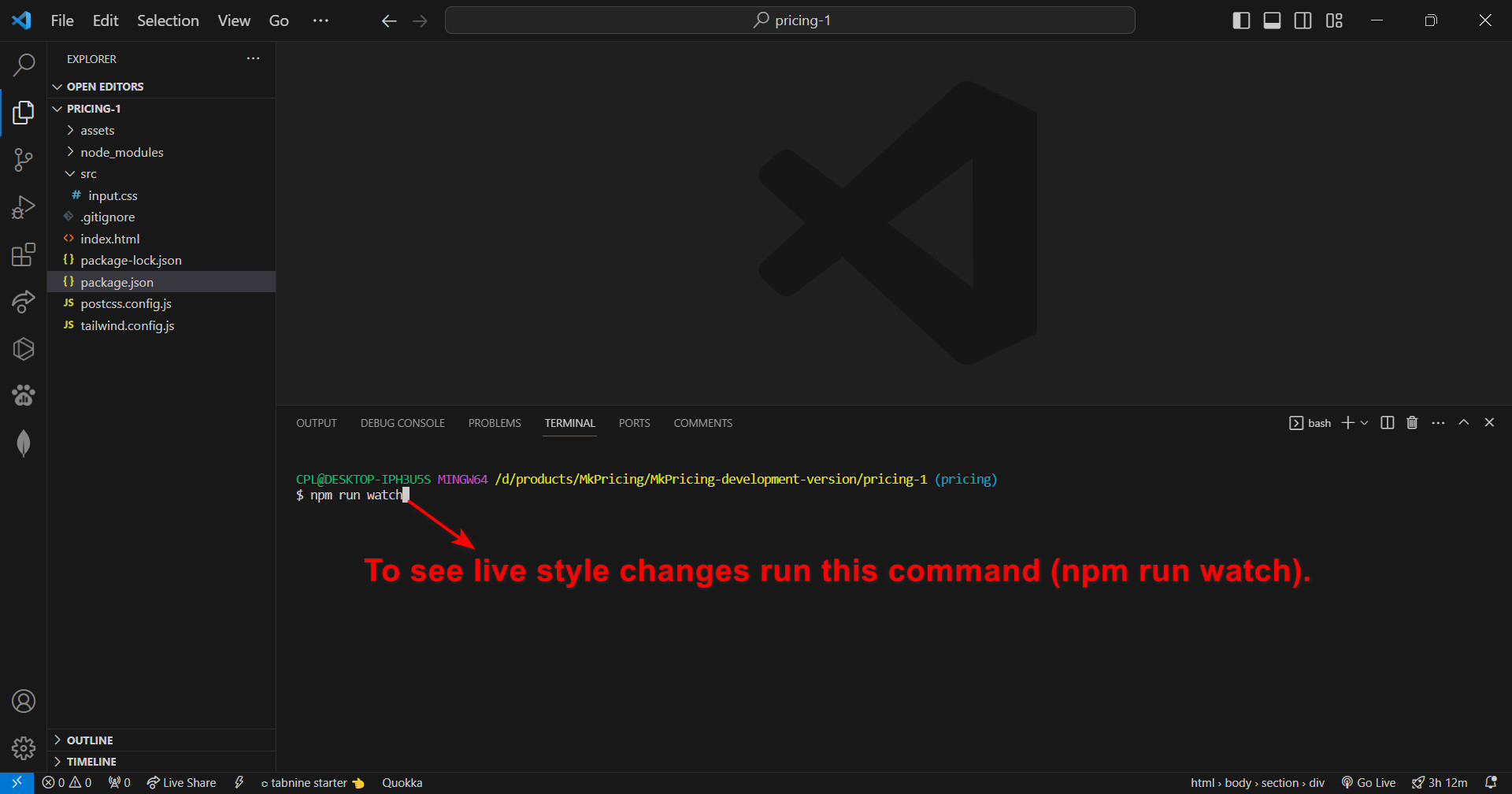
3. To see live style changes run the command in your terminal npm run watch

3. To build css run the command in your terminal npm run build

# Sources and Credits
# Support Desk
If you have any questions that are beyond the scope of this documentation, please feel free to email or contact us via our profile (https://themeforest.net/user/ahlfagon) page or sent email on [email protected] We will be more than happy to assist you.
- Support Email: [email protected]
Copyright © 2023 Ahlfagon. All Right Reserved